JavaScript: Data with console.table()
Written on March 23, 2019
Category: JavaScript
Author: David Rodríguez, @davidjguru
 |
|---|
| Picture from Unsplash, user Denis Oliveira @denisolvr |
I would like to write down a quick and little trick to get information from an HTML - based web view through Javascript. It’s a useful tip for those who work daily with web technologies and want to do element listings or maybe locate a specific element within the DOM
Introduction
I was recently working on a web project based on Drupal 8 for the regional government of Andalucia (an internal platform for helping Social Services users) and when rendering in the browser, there were several errors and problems with broken links to images (due to permissions /sites/default/files/ within Drupal).
 |
|---|
| Web Site of the User Support Center (CAU, in Spanish) in Social Affairs, Andalucia |
The point is that I wanted to get a quick view of the elements and in an orderly fashion, so I needed a segmented view of the HTML document tree. For that I took a function called console.table(), a way to sort values and display them in a tabbed way, filtering them through one of their attributes.
console.table(data, columns);
This function show data as a table, ok -Just what I need-. First takes a mandatory argument: data, wich must be an array or an object, and a additional parameter called columns. It shows data as a table in the console. Each element in the array (or property if data is an object) will be a row in the final table.
Example
// We have to ensure all the document is loaded previously
window.onload = function() {
// Shows data in a table format, Get all the paragraphs
let paragraphs = document.getElementsByTagName("p");
console.table(paragraphs, "innerText");
}
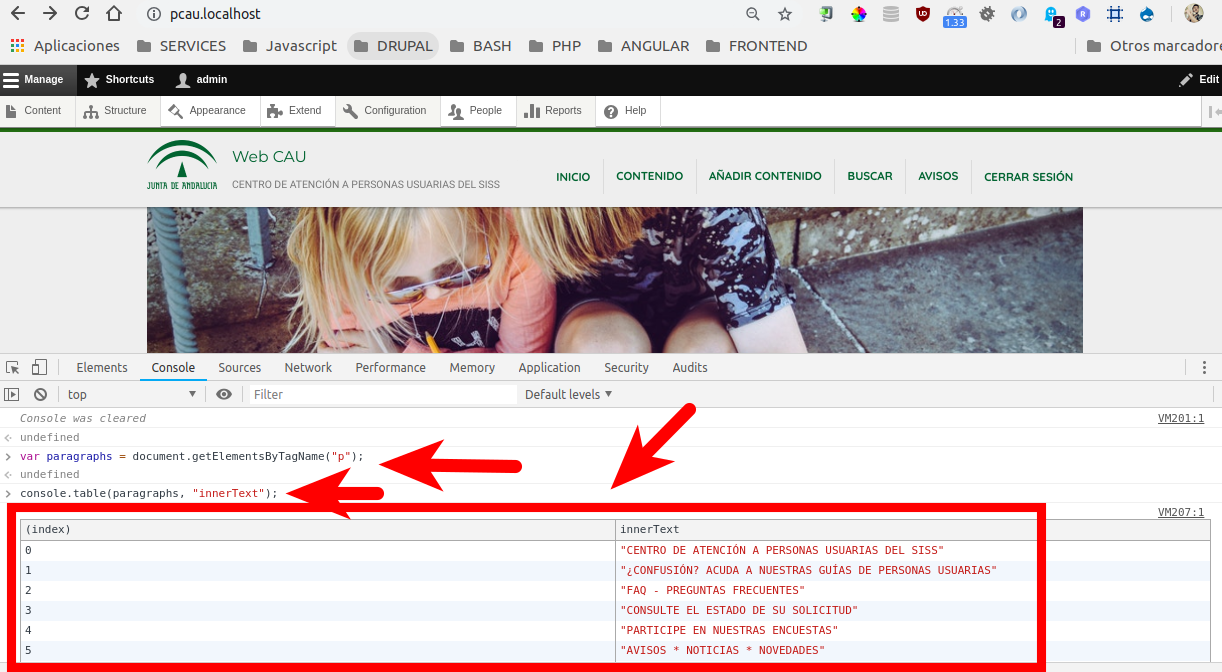
 |
|---|
| Gettings all the paragraphs in the CAU website through console.table |
Get more info about console.table at developer.mozilla.org
:wq!
Greetings. wq! :-*
